New version release: Updated scale and crop tool
Updated features for release version 4.7
The scale and crop tool, referred to as the cropping tool, has been revised with a few new features. Quickly visualize your creative assets before they’re published.
Here’s our short intro video on the revised Nexd scale and cropping tool.
You can now:
- See your uploaded asset(s) in the placement area when you add an Overlay Logo or Overlay CTA to your creative in Campaign Manager (CM).
- Work against a checkerboard background if you haven’t uploaded an asset.
- Show or hide the layout grid in the Preview settings menu to better position your assets while in edit mode.
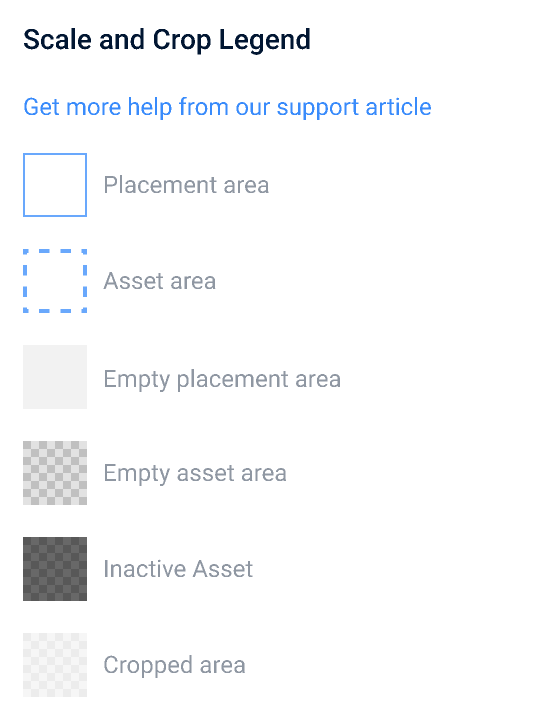
Scale and Crop Legend
Get familiar with the new cropping tool legend found in the CM Creative settings section with the following explanations:

Placement area – viewable screen portion of creative
Asset area – the boundary of creative asset
Empty placement area – visible canvas when layout specific asset has not been uploaded
Empty asset area – visible when the background is not uploaded or is unavailable for chosen layout
Inactive asset – dark mask overlay to indicate asset is not currently editable
Cropped area – a portion of an asset that has been trimmed and will not appear in the finished ad
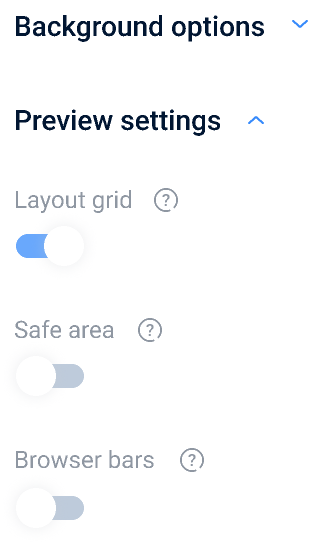
Preview settings
Turn on/off the following preview settings from the expanded menu while editing creative placements in the cropping tool:

Layout grid – Turn on the grid to better understand asset proportion by clicking on the slider button.

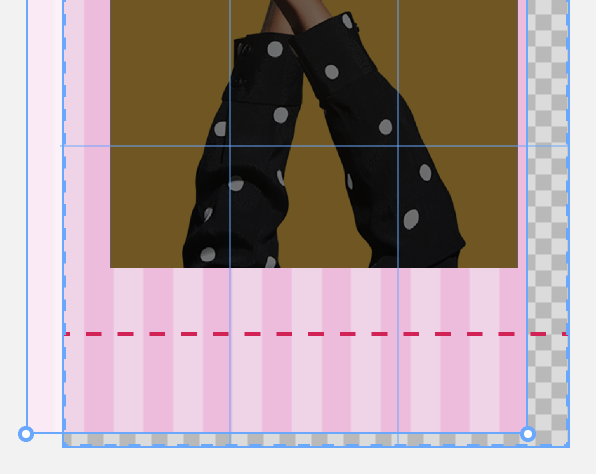
Safe area – Click the button to turn on the high aspect ratio (18:9). Aspect ratio is the relationship between a mobile phone display’s height and width. The default setting is low (16:9), which is typically the mobile phone standard measurement. Under Preview settings, the red-dashed lines outline the safe placement area for your creative. Click here to read more about high and low aspect ratio mobile devices.
Browser bars – Preview your creatives using sample web browser header and footer bars.
Add and crop assets
1. Drag and drop or upload an asset to your creative type’s front image in the Creative settings section, Assets tab.
Note: The cropping tool will not automatically open after you’ve uploaded an asset with the same ratio size as the placement. You can still modify the asset as desired by clicking on the Edit icon.
2. Next, if prompted by the cropping tool window, scale and crop the asset by clicking and dragging it within the placement area or by dragging the corners.
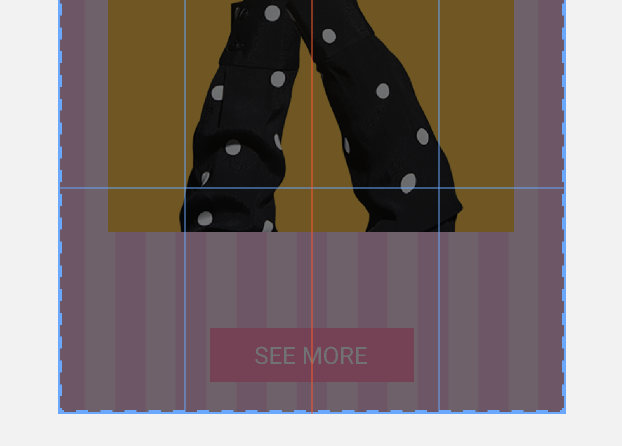
Note: When an asset is being positioned or edited, a dark overlay mask appears over other assets not currently in edit. Only your chosen asset is available for edits during this instance.

3. By default, the Layout grid is on but you can turn it off under Preview settings by clicking on the slider button.
4. Click the Save button.
Add and crop the Overlay Logo or Overlay CTA assets
1. Click and drag or upload an Overlay Logo or Overlay CTA asset to your creative in the Creative settings section, Additional assets tab.
2. Crop your asset by clicking and dragging the asset over the desired placement area or by dragging the asset corners. You can scale and position your asset within the asset area as needed by clicking and dragging the asset to the desired position.
3. Check that the logo or CTA overlay is accurately positioned in the placement area to quickly determine asset positioning in the finished ad.
4. Click the Save button.
Visit our Nexd Support page for more help.